|
|
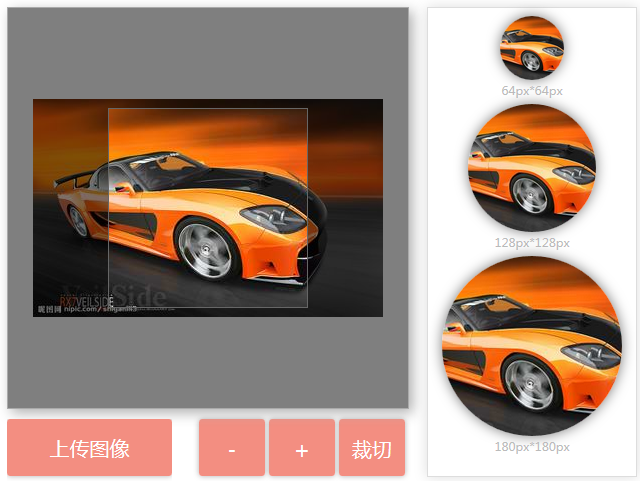
жј”зӨәж•ҲжһңеҸӮиҖғпјҡhttp://www.erdangjiade.com/js/910.html

- дёҠдј еӣҫеғҸпјҢиЈҒеүӘпјҢж”ҫеӨ§пјҢзј©е°Ҹзӯүhtmlд»Јз Ғ<div class="imageBox">
- <div class="thumbBox"></div>
- <div class="spinner" style="display: none">Loading...</div>
- </div>
- <div class="action">
- <div class="new-contentarea tc"> <a href="javascript:void(0)" class="upload-img">
- <label for="upload-file">дёҠдј еӣҫеғҸ</label>
- </a>
- <input type="file" name="upload-file" id="upload-file" />
- </div>
- <input type="button" id="btnCrop" class="Btnsty_peyton" value="иЈҒеҲҮ"/>
- <input type="button" id="btnZoomIn" class="Btnsty_peyton" value="+"/>
- <input type="button" id="btnZoomOut" class="Btnsty_peyton" value="-"/>
- </div>
- <div class="cropped"></div><script type="text/javascript" src="js/cropbox.js"></script>var options =
- {
- thumbBox: '.thumbBox',
- spinner: '.spinner',
- imgSrc: 'images/avatar.png'
- }
- var cropper = $('.imageBox').cropbox(options);
- $('#upload-file').on('change', function() {
- var reader = new FileReader();
- reader.onload = function(e) {
- options.imgSrc = e.target.result;
- cropper = $('.imageBox').cropbox(options);
- }
- reader.readAsDataURL(this.files[0]);
- this.files = [];
- })
- $('#btnCrop').on('click', function() {
- var img = cropper.getDataURL();
- $('.cropped').html('');
- $('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:64px;margin-top:4px;border-radius:64px;box-shadow:0px 0px 12px #7E7E7E;" ><p>64px*64px</p>');
- $('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:128px;margin-top:4px;border-radius:128px;box-shadow:0px 0px 12px #7E7E7E;"><p>128px*128px</p>');
- $('.cropped').append('<img src="' + img + '" align="absmiddle" style="width:180px;margin-top:4px;border-radius:180px;box-shadow:0px 0px 12px #7E7E7E;"><p>180px*180px</p>');
- })
- $('#btnZoomIn').on('click', function() {
- cropper.zoomIn();
- })
- $('#btnZoomOut').on('click', function() {
- cropper.zoomOut();
- })
жј”зӨәж•ҲжһңеҸӮиҖғпјҡhttp://www.erdangjiade.com/js/910.html |
|